اینفو گرافیک عنوانی است که بین سایت های آموزشی و تبلیغاتی زیاد مورد استفاده قرار می گیرد . به طور کلی اینوگرافیک طرح یا تصویریست که با استفاده از اشکال ، رنگ و متن می تواند جایگزین نوشته شده و اگر به صورت اصولی طراحی شده باشد می تواند پیام را به شیوهای سریع و قابلفهم به مخاطب منتقل کند . طراحی اینفوگرافیک نیاز به تخصص دارد و هر کاربری بدون داشتن اطلاعات پایه نمی تواند اینکار را انجام بدهد . اما روشهایی وجود دارد که به شما کمک می کند در صورتیکه اطلاعات لازم را ندارید بتوانید یک اینفو گرافیک استاندارد طراحی کنید .
وقتی جمله « آموزش طراحی اینفوگرافیک » را در گوگل جستجو می کنید ، هزاران وب سایت در لیست نتایج نمایش داده می شود . بنده به صورت تستی 20 وب سایت 2 صفحه اول را بررسی کرده ام . یکسری از وب سایت چند کلیپ و برخی دیگر به نمایش نمونه های اینفوگرافیک بسنده کرده اند . بعضی از وب سایتها هم در حد معرفی سایتهای انگلیسی زبان را برای مشاهده نمونه کار همچنین ساخت آنلاین اینفوگرافیک معرفی کرده اند .
در ادامه میخواهم روشی را به شما آموزش بدهم که با کمی وقت و حوصله یک اینفوگرافیک استاندارد قابل قبول طراحی کنید . البته بهتر است به جای کلمه طراحی از ساختن استفاده کنم چون طراحی قرار است توسط وب سایت های آنلاین انجام شود و نیاز نیست کلی زمان برای انجام اینکار بزارید .
آموزش طراحی اینفوگرافیک
در ابتدا توضیحات به این نکته اشاره کردم که فرض را بر این می گیرم که با اصول و نرم افزارهای طراحی آشنایی زیادی ندارید پس به سراغ وب سایتی میرویم که به صورت آنلاین طرح ابتدای اینفوگرافیک را در قالب تصویر در اختیار ما قرار میدهد . وب سایت visme.co به شما این امکان را میدهد تا 3 پروژه اینفوگرافیک را تا طراحی و به صورت رایگان تصویر اصلی را دانلود کنید . اگر نیاز به طرح های بیشتر دارید می توانید ماهیانه 12 دلار هزینه پرداخت کنید یا سراغ وب سایتهای دیگر بروید . معمولا تمام وب سایتها محدودیت دانلود طرح اولیه دارند و اجازه دانلود بیشتر از 5 تصویر را به شما نمیدهند .

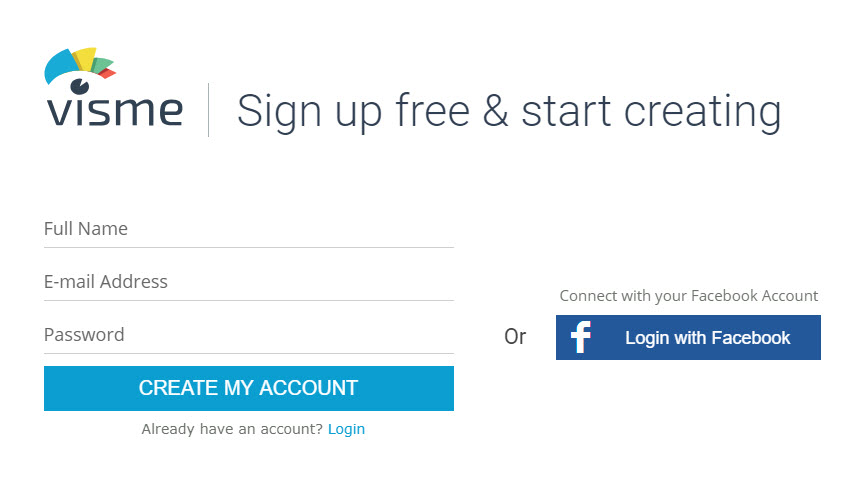
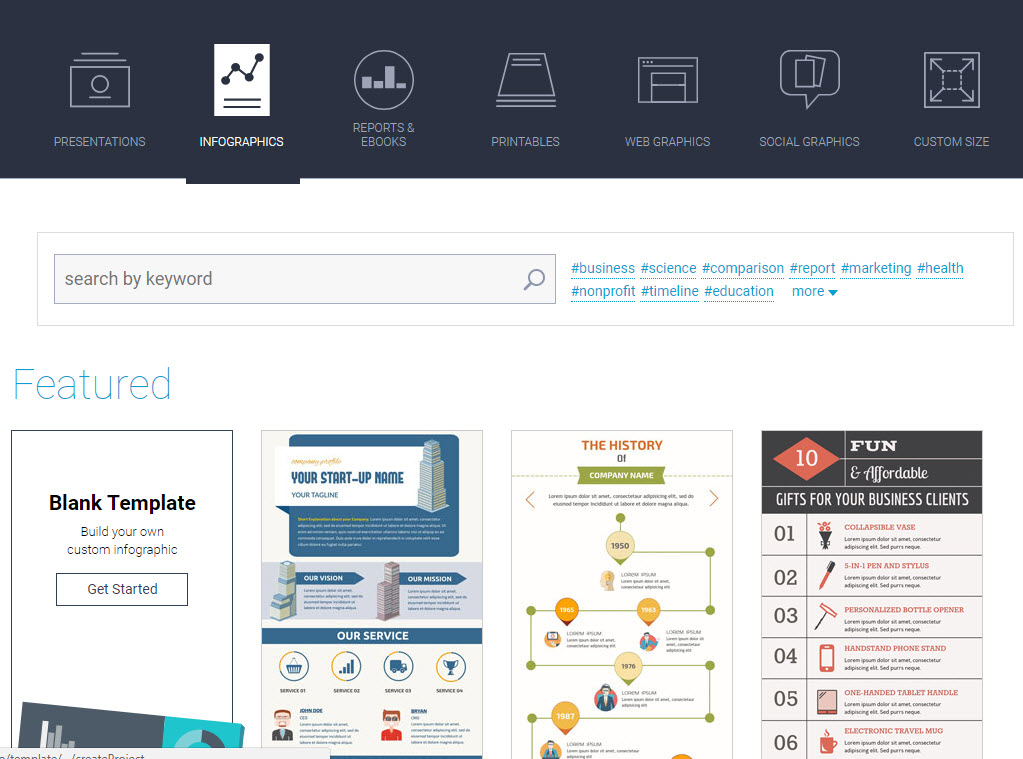
بالای صفحه بر روی کلید Get Started کلیک کنید . در کادر مشخص شده ایمیل و رمز عبورتان را برای ایجاد یک حساب کاربری وارد کرده یا از طریق اکانت فیس بوک بدون ثبت نام وارد شوید . برای استفاده رایگان نیاز به ثبت نام دارید .

بعد از وارد شدن به حساب کاربری باید دسته بندی نوع کارتان را مشخص کنید تا نسبت به آن طرح های نمونه لیست شود . این وب سایت خدمات دیگری نیز در اختیار کاربران قرار میدهید که در تصویر مشخص است . به عنوان مثال طراحی وب سایت

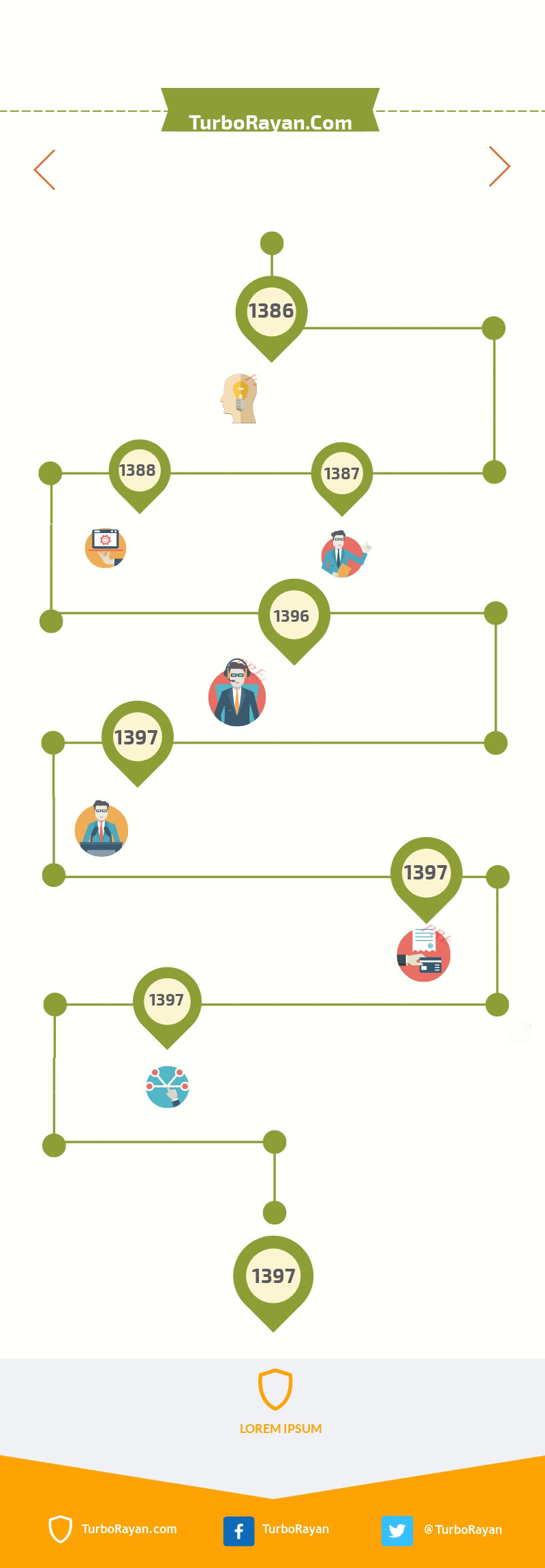
من دسته بندی IT را انتخاب کرده ام و نسبت به انتخاب صورت گرفته یکسری طرح نمونه برای من لیست شده است که یکی را انتخاب میکنم .
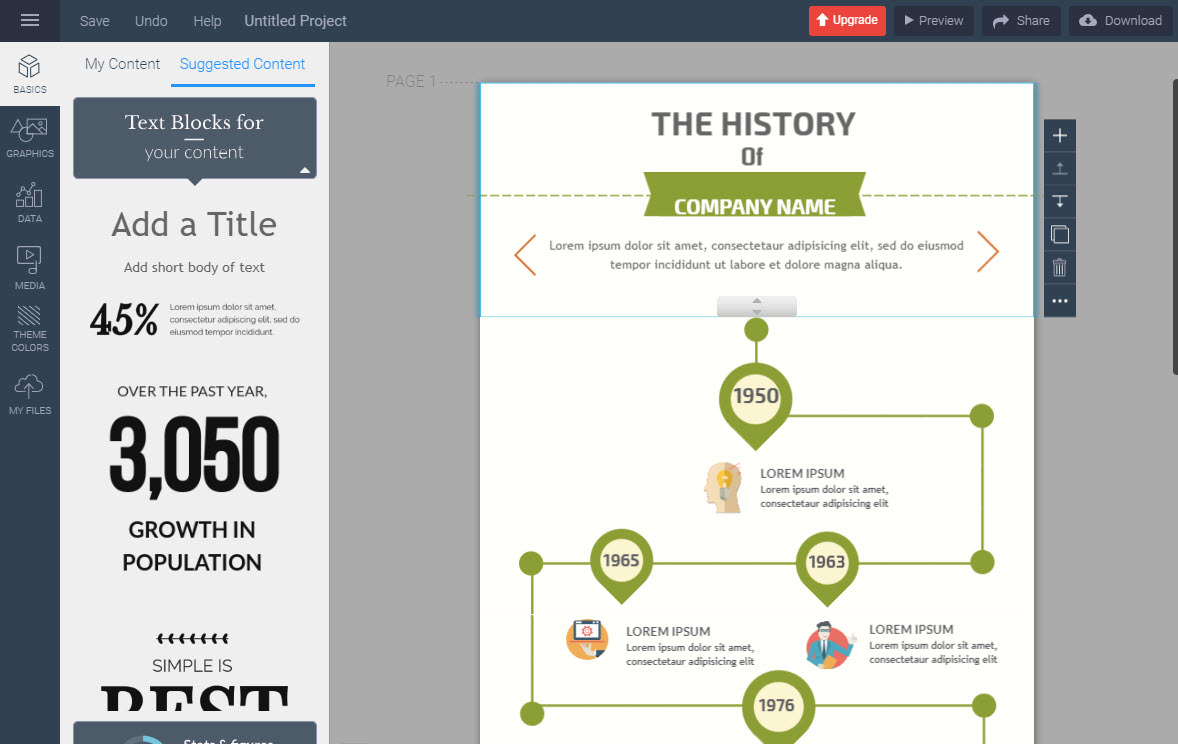
همانطور که مشاهده می کنید بعد از انتخاب پروژه اینفوگرافیک وارد محیط ویرایشی وب سایت visme می شوید که با استفاده از ابزارهای محیط کاربری به شما کمک می کند تغییرات لازم را خودتان با سلیقه ای که دارید بر روی طرح اصلی اعمال کنید .

تنها مشکلی که در محیط ویرایشی وب سایتهای انگلیسی زبان وجود دارد عدم پشتیبانی از فونت فارسی به صورت رایگان می باشد و همین موضوع باعث می شود نتوانید خروجی خوبی داشته باشید .
راه حل چیست ؟ پیشنهاد میکنم بعد از اینکه طرح دلخواه خودتان را انتخاب و اشکال و رنگ آن را به صورت آنلاین تغییر دادید ، طرح اصلی را در قالب عکس ذخیره کنید تا به شما روش اضافه کردن متن با استفاده از فونت فارسی را آموزش بدهم .
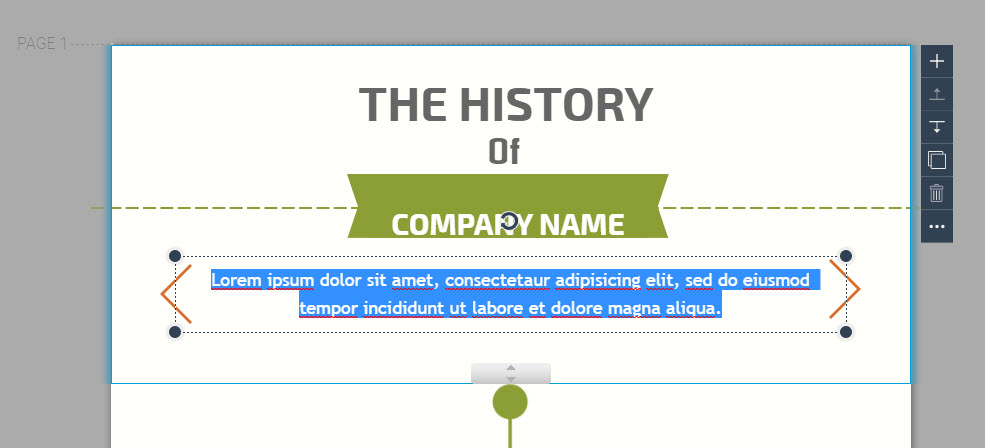
برای حذف متن های از قبل تایپ شده کافیست نمایشگر ماوس را روی Text برده و با انتخاب کلید Delete از روی صفحه کلید آن را حذف کنید .

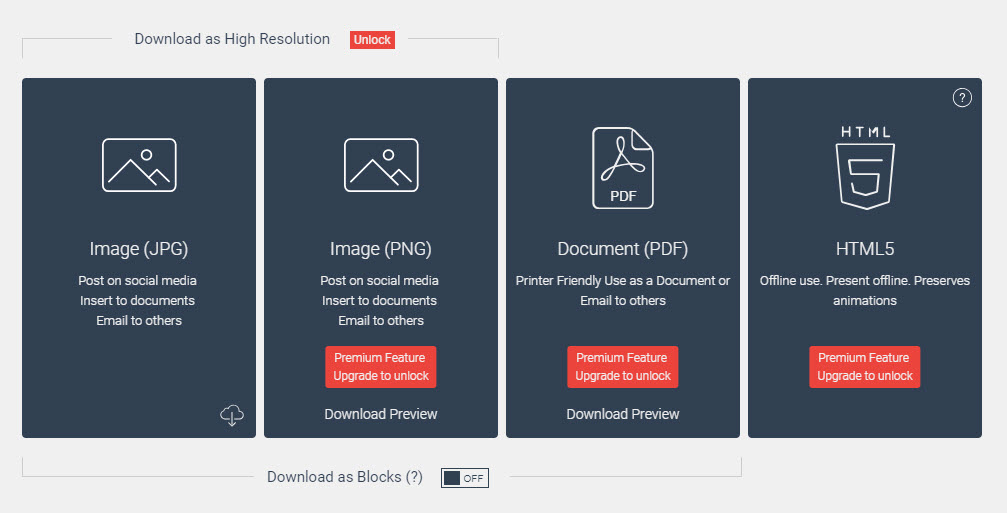
حتما تصویر / طرح یا پروژه ای را انتخاب کنید که چیدمان آن متناسب با نیاز شما باشد . سپس متن های اضافی را حذف کرده و بالای صفحه بر روی کلید Download کلیک کنید .

در این بخش باید فرمت دانلود عکس را مشخص کنید . بهتر است از JPG استفاده کنید .

آموزش طراحی اینفوگرافیک با فتوشاپ
بعد از ذخیره عکس باید متن های دلخواه خودتان را با استفاده از برنامه فتوشاپ روی تصویر تایپ کنید . ابتدا فتوشاپ را باز کنید .
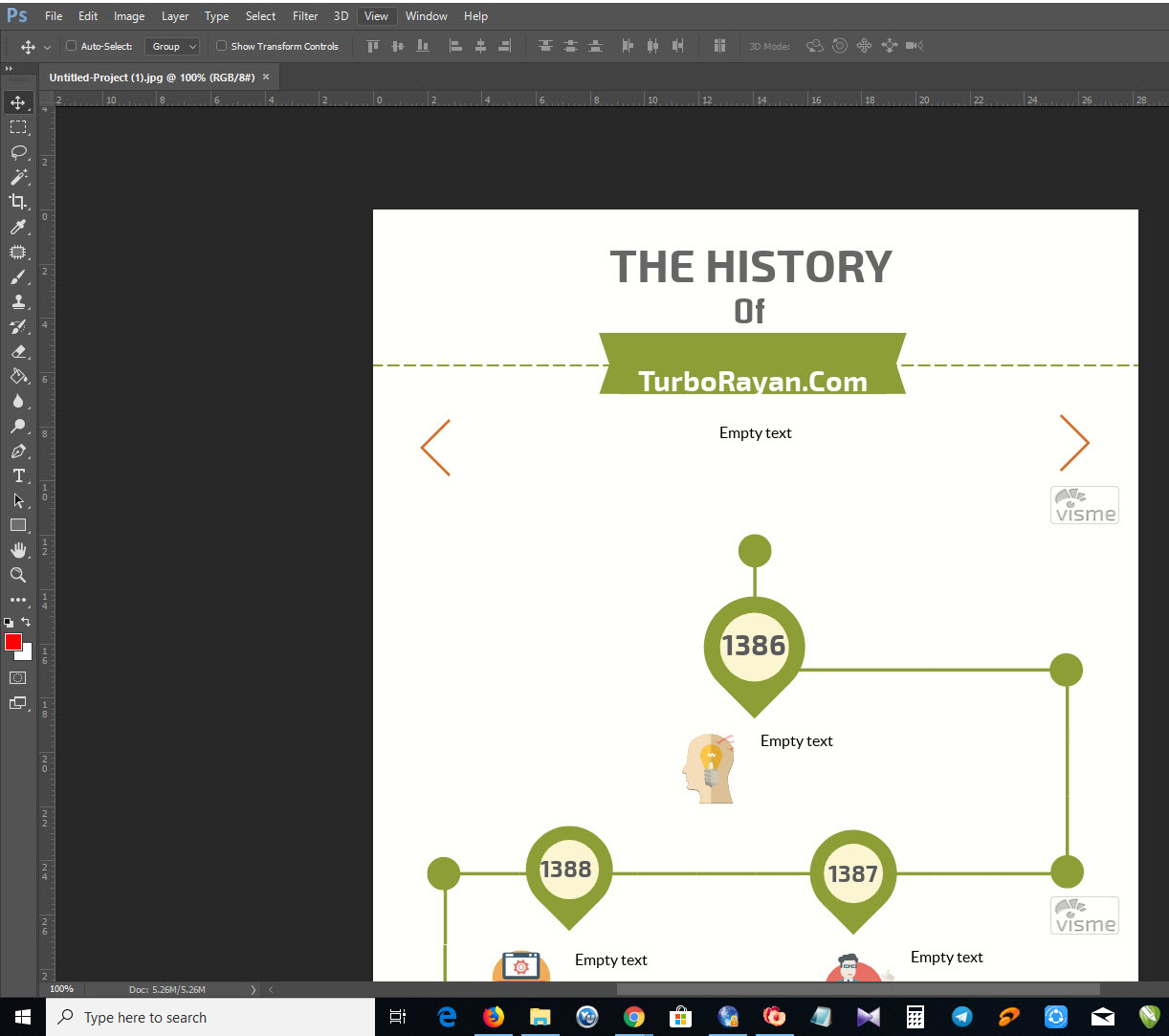
از منوی File گزینه Open را انتخاب کرده و تصویر دانلود شده را وارد برنامه کنید . همچنین می توانید از کلیدهای میانبر Ctrl+O نیز برای وارد کردن تصویر به محیط نرم افزار کمک بگیرید .

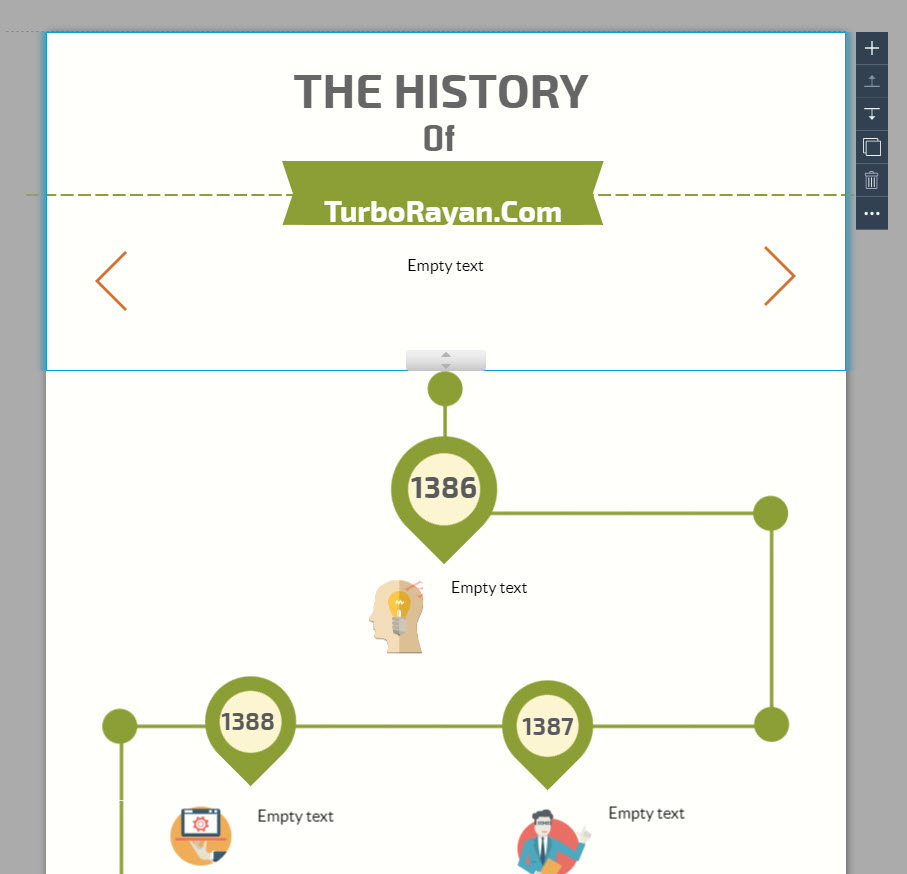
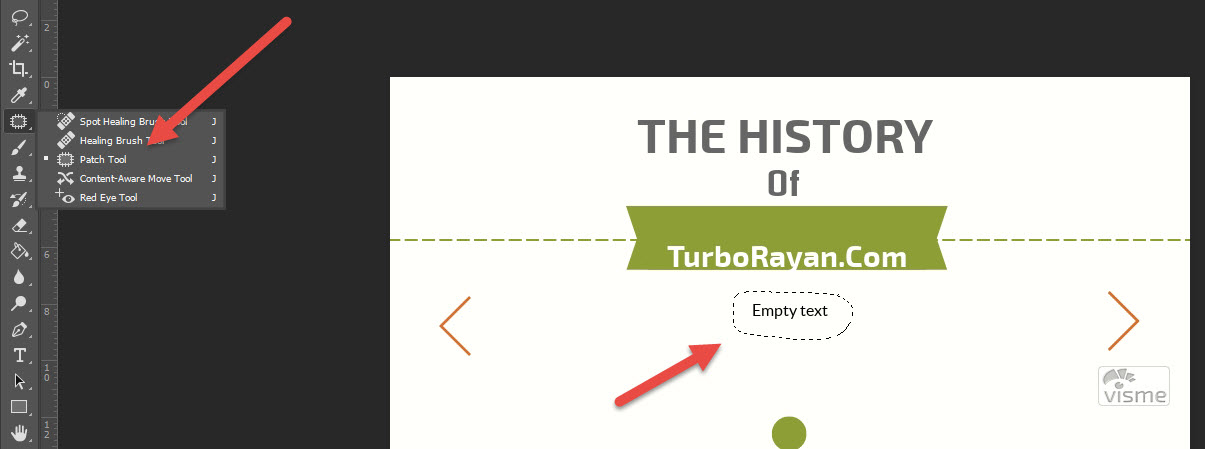
همانطور که در تصویر بالا نیز کاملا مشخص است واترمارک وب سایت visme در گوشه تصویر همچنین جای خالی متن با دو کلمه Empty Text مشخص شده است که ابتدا باید این دو مورد حذف شود . ابزار Patch Tool که کلید میانبر آن روی صفحه کلید حرف J می باشد برای اینکار مورد استفاده قرار می گیرد .
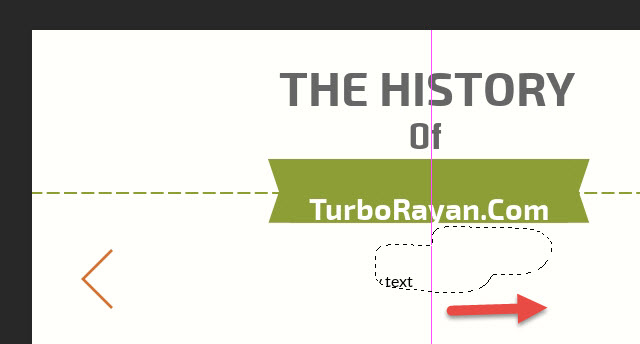
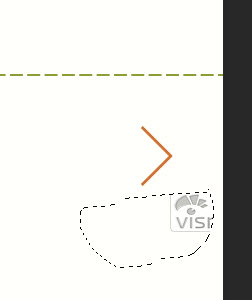
روشکار با Patch Tool کار سختی نیست . دور قسمتی که قرار است حذف یا محو شود ابتدا با ابزار یک کادر بکشید ، سپس کادر Select شده را درگ کرده و به قسمتی از صفحه که هیچ رنگی ندارد حرکت داده و رها کنید . به تصویر زیر دقت کنید .


اینکار را برای تمام بخش هایی که نیاز به حذف دارد انجام بدهید
 تصویر بعد از حذف قسمت های اضافی شبیه عکس زیر می شود
تصویر بعد از حذف قسمت های اضافی شبیه عکس زیر می شود

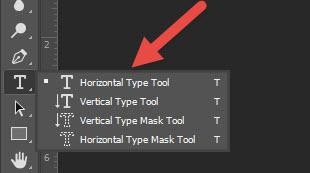
حالا نوبت اضافه کردن متن میرسد . برای تایپ متن ابزار Text Tool را انتخاب کرده و روی قسمتی که نیاز به تایپ متن دارید کلیک کنید .

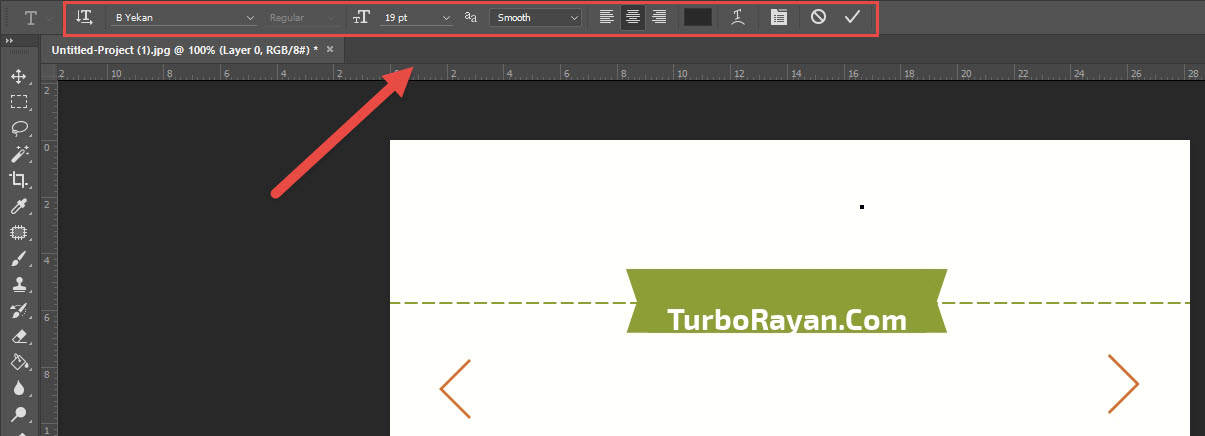
بالای صفحه رنگ / فونت / اندازه و هر چیزی که مربوط به ظاهر نوشته باشد در نوار ابزار گنجانده شده است . نوع فونت را b yekan و سایز آن را نسبت به ابعاد کلی خودتان می توانید انتخاب کنید .

برای انتخاب فونت و سایز باید با ماوس بر روی لیست کشویی کلیک کرده و تنظیمات دلخواه را اعمال کنید .

من شروع به تایپ متن در بخش های مختلف می کنم . اول ابزار Text Tool را انتخاب کرده سپس جایی که قرار است متنی تایپ شود کلیک کرده و محتوای خودم را تایپ میکنم .
نکته ای که برای استفاده از ابزار Text Tool حائز اهمیت هست این مهم می باشد که در بخشی از تصویر که قرار است متن در یک چهار چوب قرار بگیرد قبل از کلیک ابتدا یک کادر با ابزار Text Tool بکشید . به این صورت که یک ناحیه را Select کرده و ماوس را رها کنید .

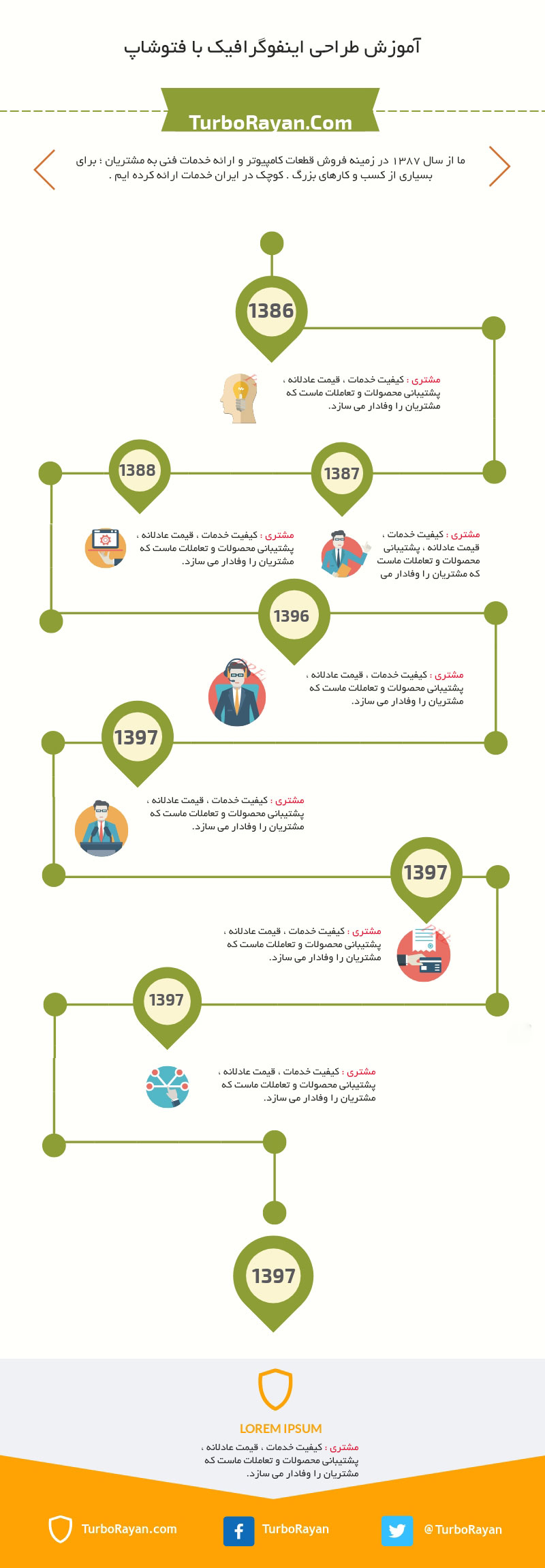
من یک متن نمونه را کپی کرده و در قسمت های مختلف قرار میدهم . شما باید متنی را تایپ کنید که برای انتقال اطلاعات به مخاطب صحیح باشد . بنده فقط محل تایپ متن را برای شما مشخص کرده ام .

با استفاده از این مقاله آموزشی یاد گرفتید ابتدا طرح آماده را دانلود کرده و با استفاده از برنامه های گرافیکی محتوای دلخواهتان را درون عکس اصلی کپی کنید . حتما یک طراحی کامل را با استفاده از برنامه فتوشاپ صفر تا صد آموزش میدهم .
لطفا نظر خودتان را برای ما ارسال کنید تا نقاط قوت و ضعف مطالب مشخص شده و در جهت بهبود کیفیت محتوای سایت بتوانیم قدم موثر تری برداریم .