هفته پیش اولین آموزش طراحی سایت در محیط فتوشاپ و بعد تبدیل فایل PSD به HTML و CSS را به طور کامل یاد دادم. امروز می خواهم قالب شماره 2 را در محیط فتوشاپ طراحی کرده سپس روز بعد فایل PSD را تبدیل به فایل HTML ,CSS کنم .
آموزش مرتبط:طراحی قالب شماره 1 در فتوشاپ
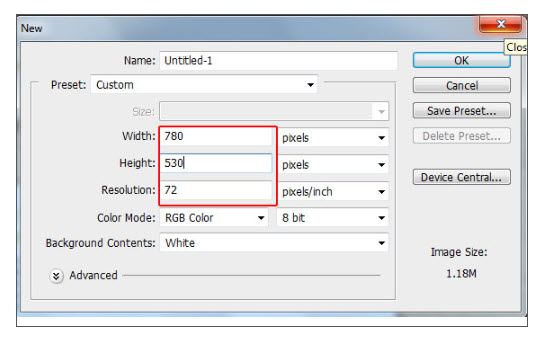
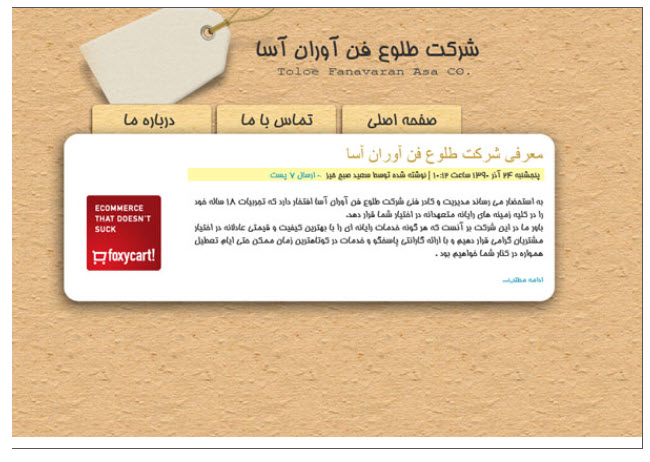
از علاقه مندان به طراحی وب سایت بعد از خواندن آموزش درخواست دارم تا نظرات خودشان را در قالب تیکت ارسال کنند تا اگر مشکلی وجود داره آن را رفع کنم.بسیار خوب می خواهم طراحی شماره 2 را در محیط فتوشاپ شروع کنم .1. فتوشاپ را اجرا و یک صفحه به ابعاد 530×780 ایجاد کنید .

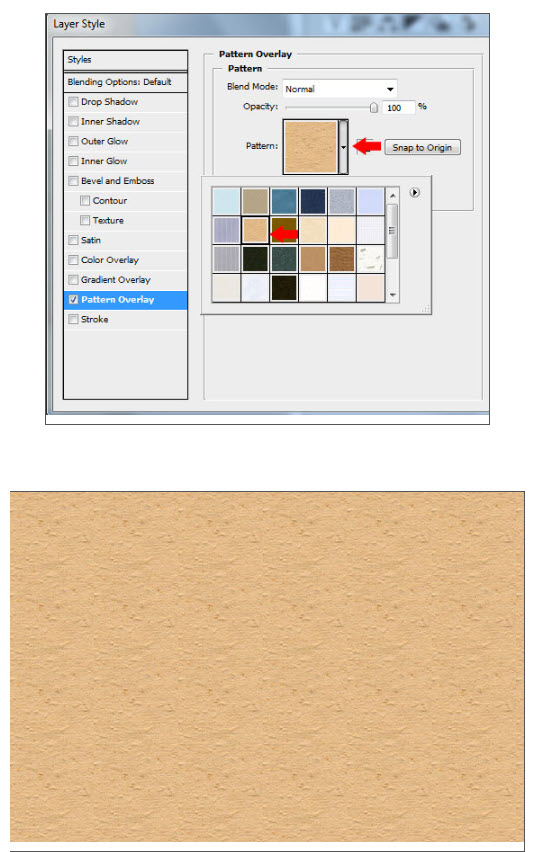
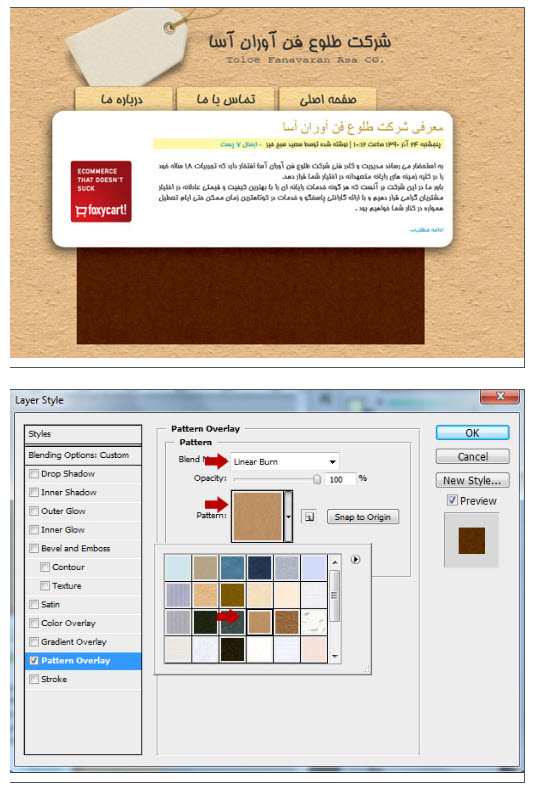
2. بر روی لایه ایجاد شده دابل کلیک کرده تا تنظیمات Layer Style فعال شود . می خواهیم رنگ پس زمینه را با استفاده از یک Pattern تغییر دهیم .روی مثلث کوچک که با فلش مشخص شده کلیک کنید و از لیست باز شده گزینه Color Paper را انتخاب کنید . حال نوع Pattern را انتخاب کرده بر روی کلید OK کلیک کنید .

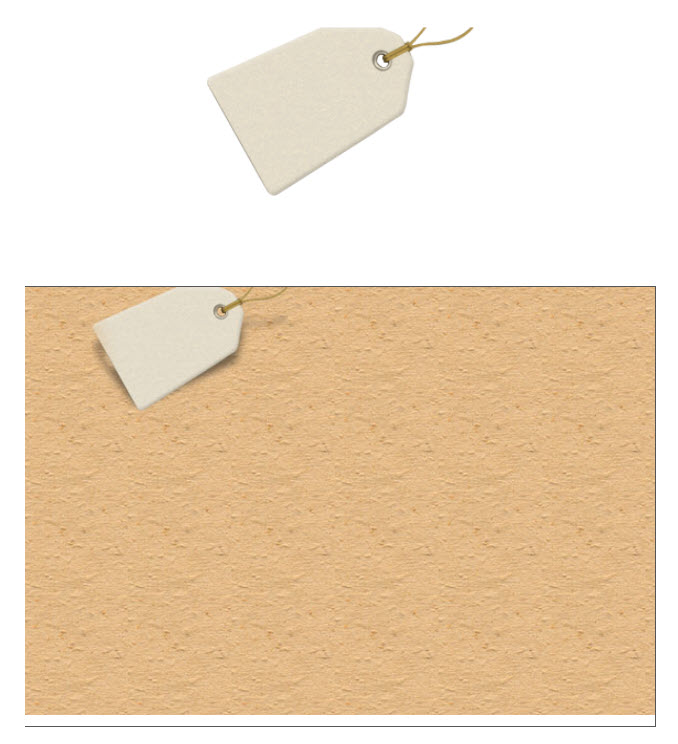
3.بسیار خوب آیکون زیر را ذخیره کرده و بالای صفحه اصلی همانند تصویر زیر قرار دهید.

4. ابزار Horizantal Type Tool را انتخاب و نام شرکت با جزییات آن را به دلخواه بالای صفحه با درصد رنگی 303030 تایپ کنید .

5. ابزار Rounded Rectgle Tool را از جعبه ابزار انتخاب کرده و Radius=7px قرار دهید . رنگ پیش فرض را برابر با ad6b21 قرار داده و بعد از کشیدن سه کلید مد لایه را برابر با Screen قرار میدهیم .

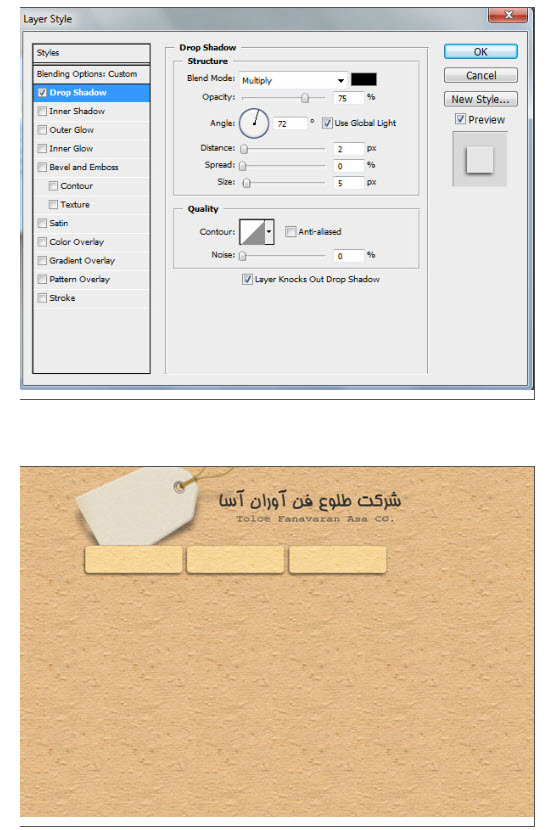
6. بر روی یکی از کلید ها دابل کلیک کنید تا layer Style فعال شود . برای ایجاد سایه از تصویر زیر کمک بگیرید . برای 2 کلید دیگر نیز این مرحله را تکرار می کنیم .

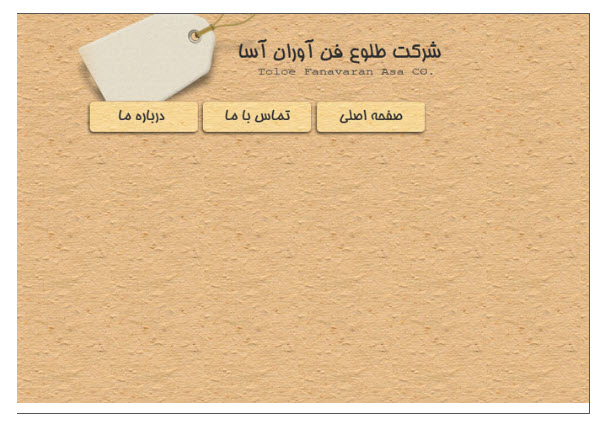
7. ابزار Horizantal Type Tool را انتخاب و با درصد رنگی 303030 نام لینکها را با اندازه 22pt تایپ کنید.

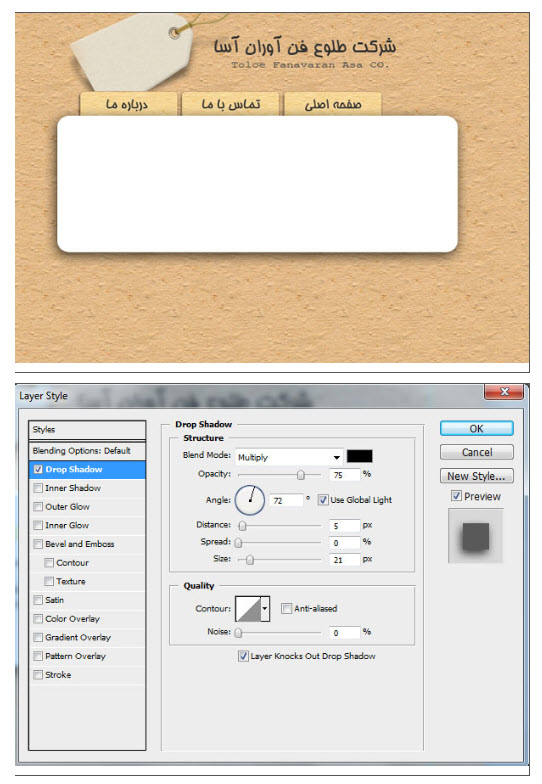
8. حالا می خواهم قسمت اصلی صفحه یا بدنه را ایجاد کنم . یکبار دیگر ابزار Rounded Rectgle Tool را انتخاب اینبار Radius=20px قرار دهید .برای ایجاد سایه هم بر روی لایه دابل کلیک کرده و تنظیمات Drop Shadow را تغییر دهید .

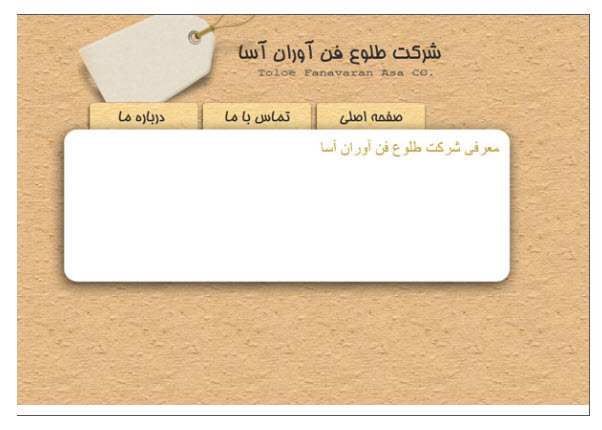
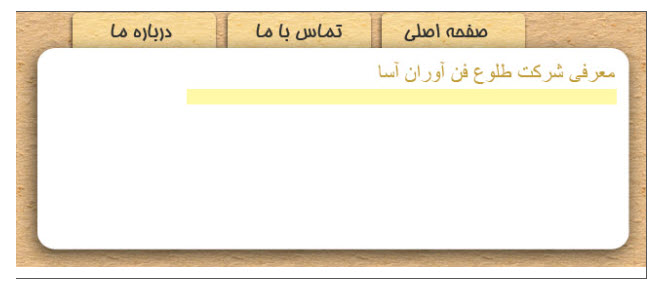
9. عنوان صفحه را بالای کادر کشیده شده با رنگ c09b36 تایپ می کنیم .

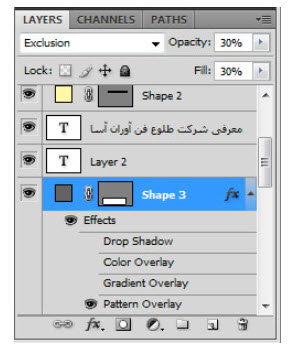
10. یک کادر زرد رنگ با درصد رنگی fff9a7 با ابزار Rectangle Tool می کشیم .

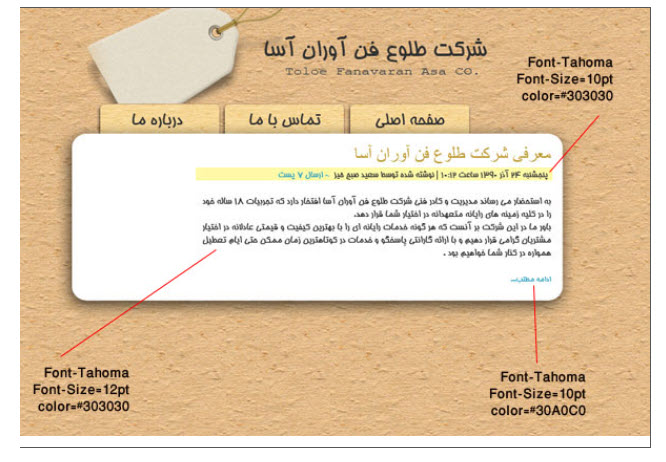
11. حالا ابزار Horizantal Type Tool را انتخاب و متن هایی که در تصویر زیر می بینید را با مشخصات وارد شده بر روی تصویر تایپ کنید.

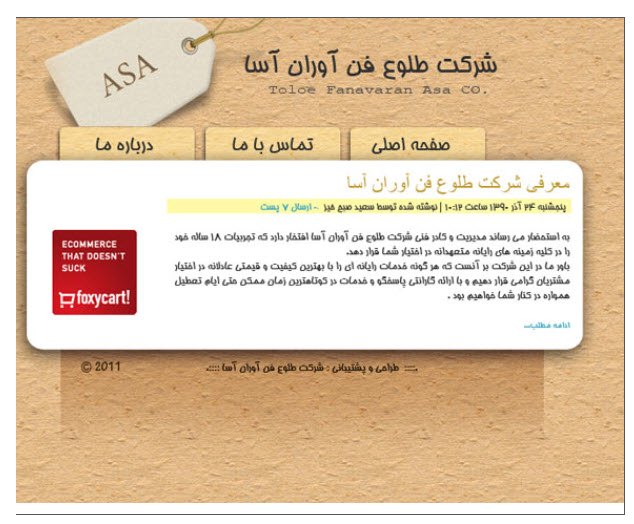
12. یک تصویر را به دلخواه در قسمت چپ قرار دهید.(در صورت دلخواه از تصویر آموزش استفاده کنید).

13.می خواهم قسمت Footer قالب را ایجاد کنم .ابزار Rectangle Tool را انتخاب کرده و یک کادر پایین کادر اصلی بکشید سپس بر روی لایه دابل کلیک و گزینه Pattern را انتخاب کنید . نوع Pattern در تصویر زیر مشخص شده است .مد لایه را برابر با Linear Burn قرار میدهیم .Opacity=30.Fill=30 قرار میدهیم.


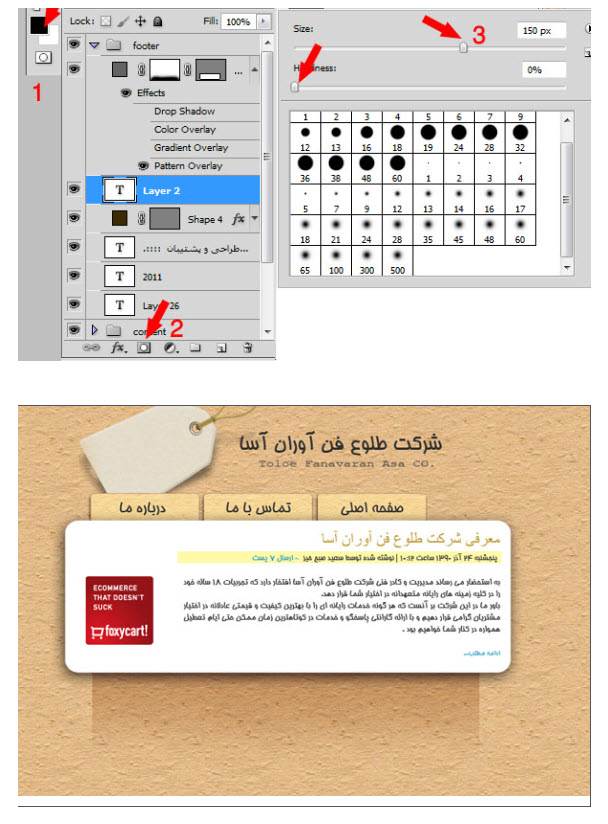
14.می خواهم قسمت پایین کادر کشده شده کمی محو شود برای انجام اینکار در layer Panel روی آیکون mask کلیک کنید سپس رنگ فورگراند را برابر با مشکی قرار داده .ابزار Brush را با اندازه قلم 150 و سختی قلم صفر انتخاب کرده و قسمت پایین کادر کشیده شده را محو می کنم .

15. در مرحله آخر هم با ابزار Horizantal Type Tool متن مربوط به کپی رایت را با اندازه 12pt تایپ میکنم . قالب طراحی شده را با فرمت PSD ذخیره کنید تا فردا فایل PSD را تبدیل به یک سایت HTML کنیم .

لطفا نظر خودتان را برای ما ارسال کنید تا نقاط قوت و ضعف مطالب مشخص شده و در جهت بهبود کیفیت محتوای سایت بتوانیم قدم موثر تری برداریم .