طبق برنامه ریزی در بخش آموزش قرار شده است که 10 قالب در محیط فتوشاپ طراحی سپس روز بعد با استفاده از Html و Css صفحات ساخته شده را شبیه سازی کنیم .امروز می خواهیم اولین قالب را در محیط فتوشاپ طراحی و روز بعد همان قالب را با استفاده از Html و Css تبدیل به یک قالب سایت نماییم .یکی از دلایلی که باعث شده است تا طراحی صفحات استاتیک به طور کامل توضیح داده شود نبود منبع و سایت آموزشی برای یادگیری فارسی زبانان عزیز می باشد .
آموزش مرتبط:آموزش طراحی اینفوگرافیک در فتوشاپ
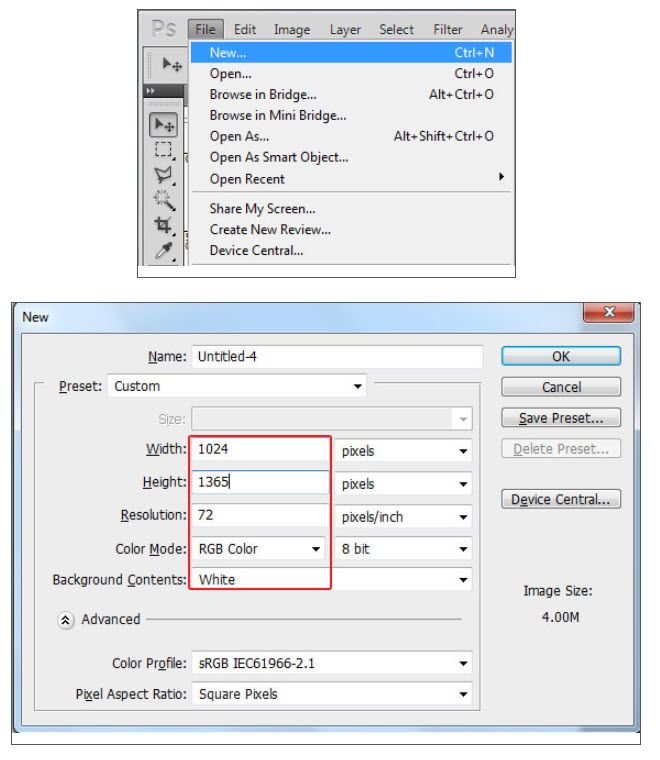
سعی میکنم تمام آموزشها را به صورت کاملا ساده و قابل فهم همراه با فایل آموزشی برای دانلود کاربران در پایان هر آموزش قرار دهم . تمام قالب ها از سایتهای بزرگ طراحی سایت نمونه برداری شده است و فقط فقط هدف یادگیری و آموزش به زبان فارسی می باشد .برای شروع فتوشاپ را باز کنید .1. یک صفحه به ابعاد 1365×1024 با رزولیشن 72 باز کنید .


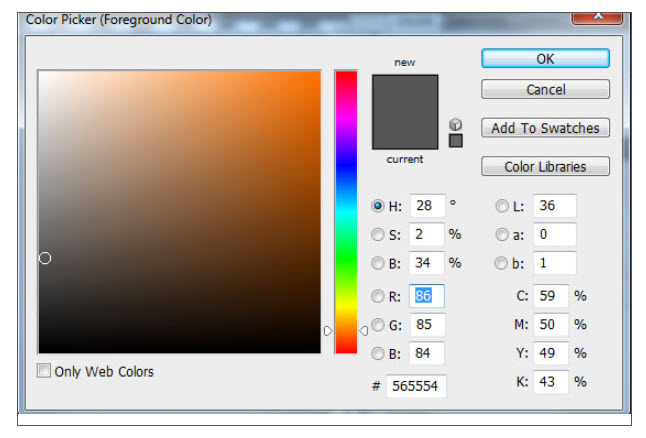
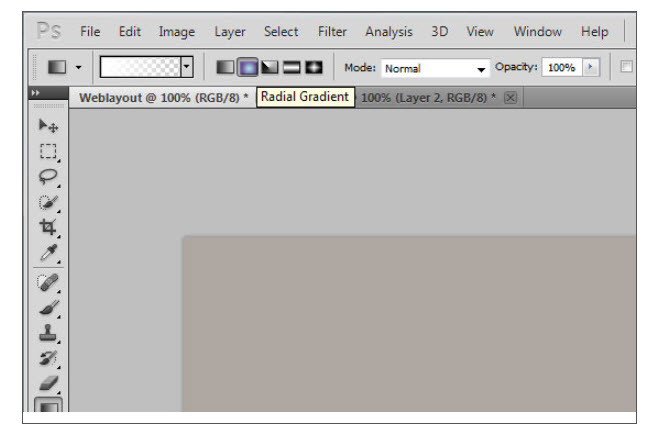
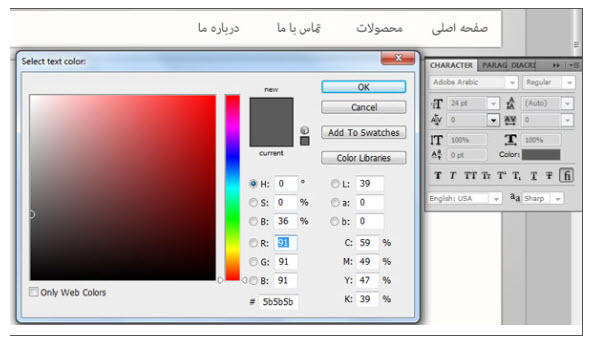
2. رنگ فورگراند را برابر با 565554 قرار دهید .سپس ابزار گرادیانت را انتخاب و از تنظیمات بالای صفحه Redial Gradient را انتخاب کنید .بعد از اعمال تغییرات رنگ پس زمینه را تغییر دهید.

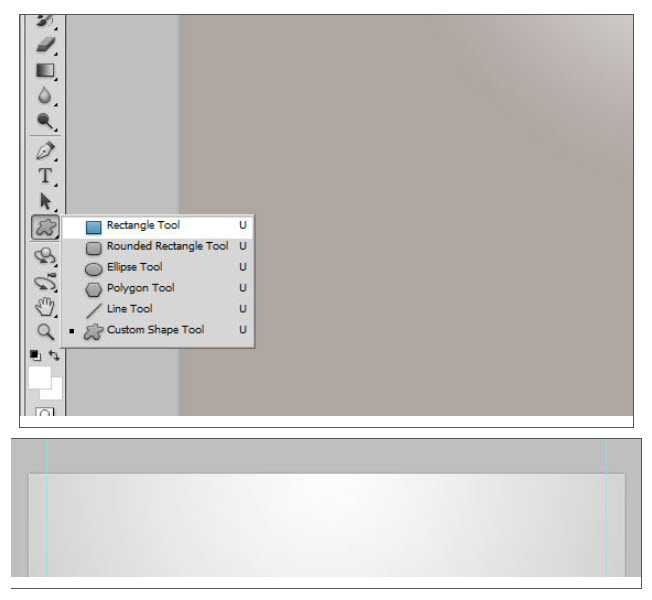
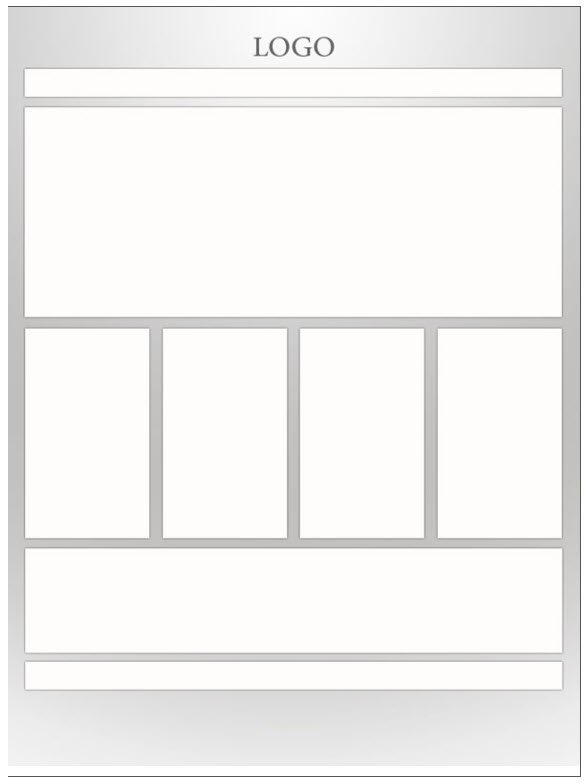
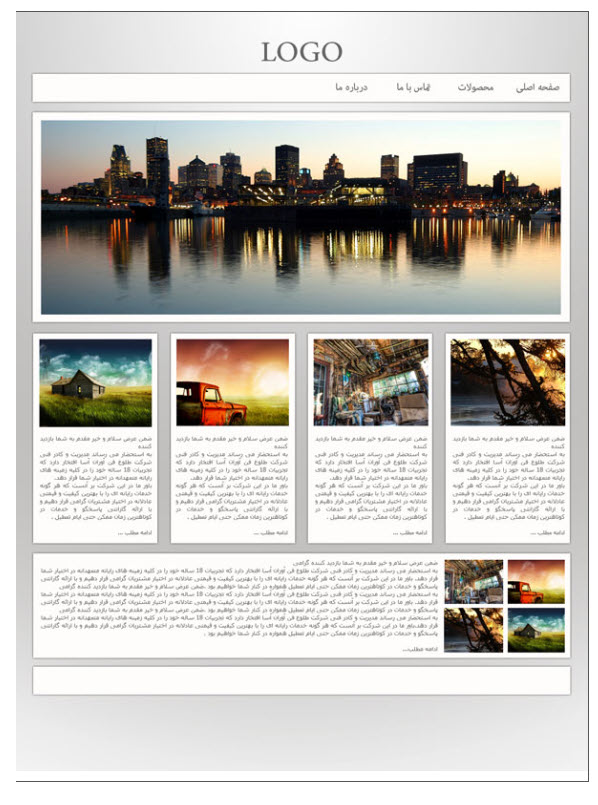
3. بسیار خوب می خواهیم کادر اصلی را برابر با 960 پیکسل قرار دهیم. با زدن کلیدهای Ctrl+R از روی صفحه کلید ابزار خط کش را انتخاب کرده و از طرفین چپ و راست 32 پیکسل به طرف داخل یک خط بکشید . از طرف بالا نیز 110 پیکسل به طرف پایین خطی بکشید .


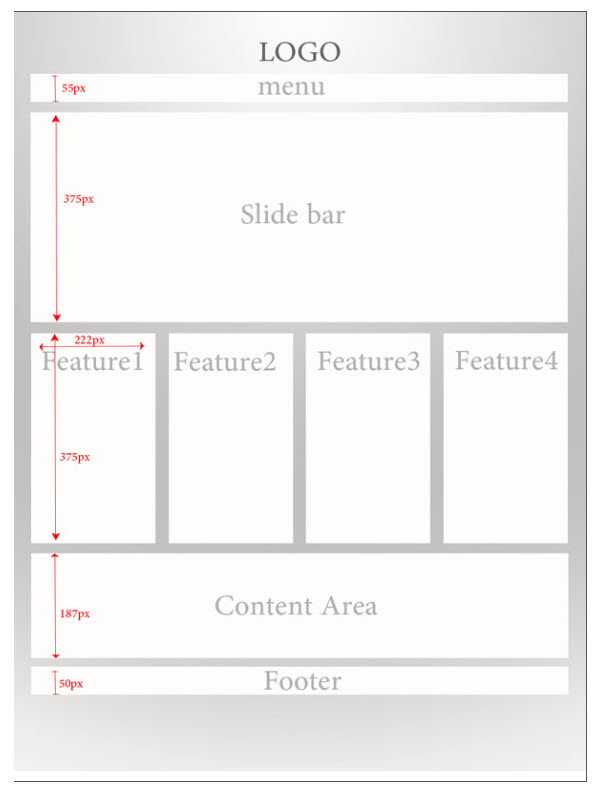
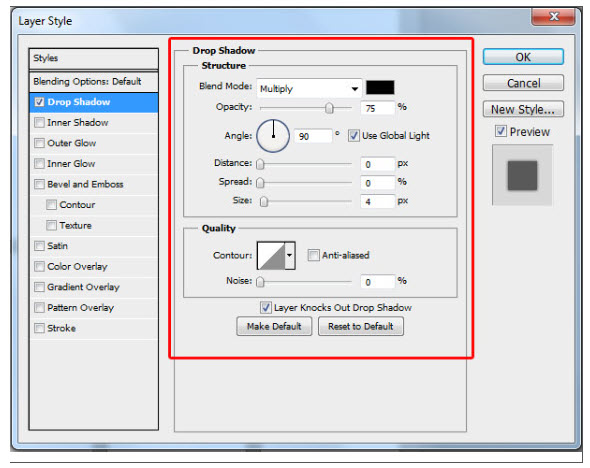
4. ابزار Rectangle Tool را انتخاب کنید وهمانند تصویر زیر کادرهایی با نام های menu=55px | Slidebar=375px | Featured bar=375px.222px | Content area=187px |Footer=50px می کشیم .سپس روی هر لایه دابل کلیک کرده و تنظیمات Drop shadow را تغییر می دهیم .



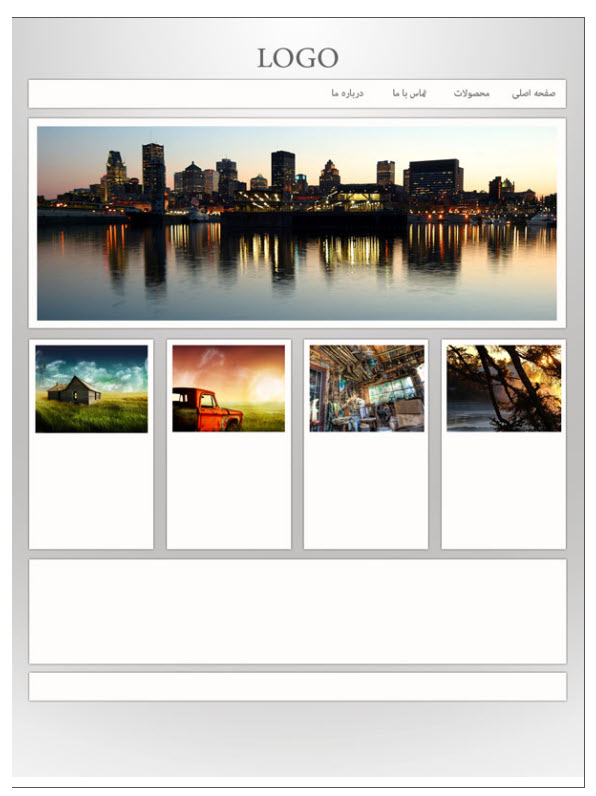
5. در این مرحله می خواهیم لینک های سایت را ایجاد کنیم . برای ایجاد لینک ابزار Horizantal type Tool را انتخاب کرده و اندازه فونت را برابر با 24 پیکسل انتخاب کنید .

6. در مرحله بعد عکس هایی که می خواهیم در صفحه اصلی سایت نمایش داده شود را در محل های مشخص شده قرار می دهیم .

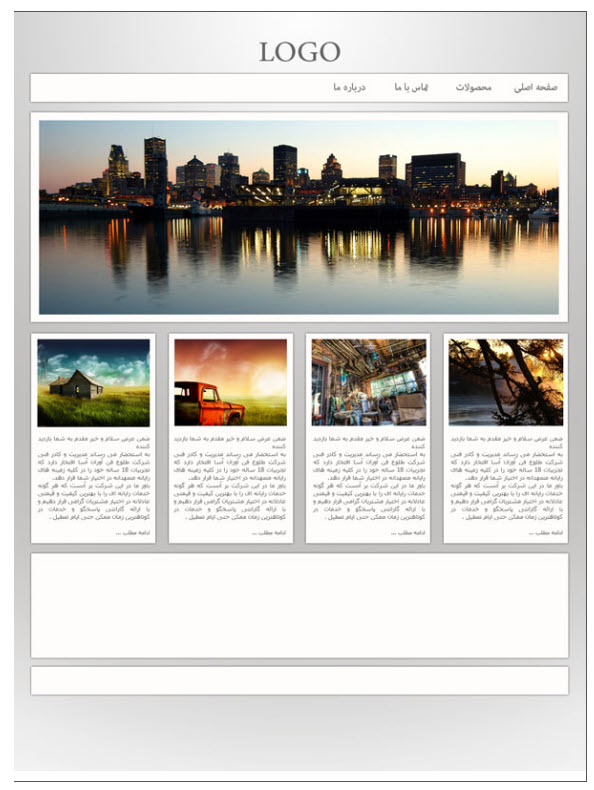
7. یک متن را به طور مشترک برای 4 ردیف وسط صفحه کپی میکنم.

8. در مرحله بعد هر 4 عکس را کوچکتر کرده و در قسمت سمت راست Content قرار میدهیم .یکبار دیگر یک متن را به صورت پیش فرض تایپ میکنم .

9. در مرحله آخر هم حق کپی رایت و چند لینک را به فوتر اضافه می کنیم .

لطفا نظر خودتان را برای ما ارسال کنید تا نقاط قوت و ضعف مطالب مشخص شده و در جهت بهبود کیفیت محتوای سایت بتوانیم قدم موثر تری برداریم .