استفاده از جداول در طراحی وب سایت تقریبا منسوخ شده یا بهتر بگم متداول نیست و بیشتر کاربران به جای استفاده از تگ از استفاده می کنند . حتما همه شنیدید که خیلی جاها توصیه میشه که برای Layout صفحه بجای Table از Div استفاده کنید
آموزش مرتبط:شناخت گرافیک برداری در Adobe lllustrator
روزی که HTML ایجاد شد، ایده طراحان آن این بود که شما بتوانید یک کتاب را همانگونه که وجود دارد بر روی اینترنت منتشر کنید و برای این کار هم ابزارهای کافی و مورد نیاز را فراهم کردند.از آنجا که معمولا طراحان از ابزارها نسبت به دانشی که دارند به روش های متفاوتی استفاد می کنند به همین دلیل طراحان در استفاده از ابزارهای HTML دچار سردرگمی شدند و این ابزارها را بدلیل شباهت کار و بعضا بدلیل راحتی کار بجای هم استفاده کردند. یکی از مهمترین این ابزارها کنترلهای div و table هستند که معمولا بجای هم استفاده میشوند.وظیفه اصلی تگ div در واقع چیدمان صفحه و طراحی قالب صفحه است و به همین دلیل است که نسبت به table فوق العاده انعطاف پذیرتر است. شما براحتی می توانید یک div را در هر مکانی از صفحه در کوتاهترین زمان قرار بدهید. حالا به این انعطاف پذیری قابلیت حرکت ( انتقال ) را که با کمک تکنولوژی آژاکس اضافه شده نیز بی افزایید.از طرف دیگر، div کد کمتر و بهینهتری (<div> </div>) نسبت به یک table (که معادل <table><tr><td></td></tr></table>) ایجاد میکند. که این هم باعث کاهش حجم صفحه تولیدی میشود و هم باعث لود شدن سریعتر صفحه .نکته دیگری که وجود دارد آن است که crawler ها که وظیفه جستجوی و ذخیره کردن صفحات را برای موتورهای جستجو ( مثل گوگل ) بازی می کنند. چون بصورت معنایی صفحات را crawl می کنند بنابراین اگر صفحه شما بهتر و معنایی تر ایجاد شده باشد ، از Page rank بالاتری هم برخوردار خواهد بود.نکته دیگری که یک div را در قالب بندی دردرجه بالاتری قرار می دهد، انعطاف پذیری آن در CSS هاست. به این معنی که شما می توانید یک قالب چندین منظوره ایجاد کنید و بعد با تغییر مکان div ها که با css انجام میدهید . کل قالب صفحه تغییر شکل پیدا میکند.حالا با این همه برتری div نسبت به table ممکن است برای شما این سوال ایجاد شود که table برای چه مواردی باید استفاده شود. طراحان HTML همانطور که div را برای قالب بندی وقرار دادن متن و تصویر پیادهسازی کردند. table را هم برای ایجاد صفحات به شکل Tab و ایجاد جداول (لیست های موجود در صفحه) بوجود آوردند. در اکثر مواقع توصیه میشود که برای پیادهسازی Tab ها از table استفاده کنید. همانطور که مسلما خود شما هم متوجه شدید با استفاده از یک table براحتی میتوان یک tab را پیادهسازی کرد. درصورتی که اگر بخواهید همان tab را با div پیاده سازی کنید باید زمان و انرژی بیشتری صرف کنید.(توضیحات استاد کرامتی فر)
 در کل با توجه به این نکات کلیدی :
در کل با توجه به این نکات کلیدی :
قالب انعطاف پذیرتر
کنترل بیشتر بوسیله css
کنترل و حرکت توسط آژاکس
حجم کمتر صفحه تولید شده
جدول صرفا برای ساختار tabی مناسب است
Page rank بالاتر در گوگل و سایر search engine ها
برای قراردادن متن و تصویر در وب توصیه شده که از div استفاده شود
با توجه به توضیحات بالا در بعضی از مواقع نیاز پیدا می کنیم که از جداول برای دقیق قرار دادن بعضی از عناصر در یک صفحه استفاده کنیم . اینکار توسط نرم افزار DreamWeaver CS5 بسیار ساده می باشد و نیازی نیست که دستی کد مورد نظر را تایپ کنید .
ایجاد جدول با نرم افزار DreamWeaver CS5
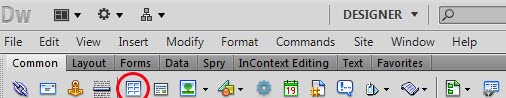
کافیست در قسمت که می خواهید جدول ایجاد شود بر روی نوار ابزار Insert کلیک کرده و آیکون Table را انتخاب کنید .
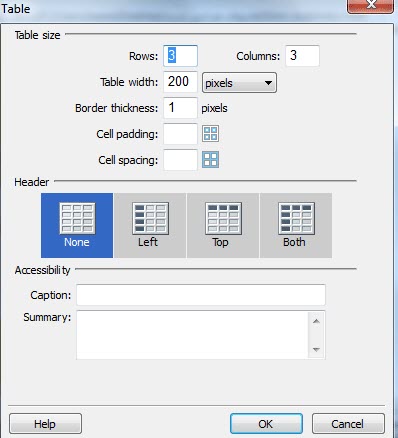
گزینه هایی که در این ویزارد وجود دارد به شرح زیر می باشد :
Rows : برای ایجاد سطر به تعداد دلخواه استفاده می شود
Columns : برای ایجاد ستون به تعداد دلخواه استفاد می شود .
Table width : عرض جدول را می توانید با دو واحد اندازه گیری پیکسل و درصد مشخص کنید .
Border thickness : ضخامت خط جدول های کشیده شده تعیین می کند .
Cell Padding : فاصله محتوای جدول از دیواره را می توانید در این کادر تعیین کنید .
Cell spacing :مشخص کننده سلوهای جدول از یکدیگر بوسیله این کادر تعیین می شود .
Header : در این قسمت نامی که در کادر Caption وارد می کنید بسته به 4 گزینه مشخص شده نمایش داده می شود
Summary : یک مشخصه برای تگ table می باشد و توضیحاتی در مورد محتویات جدول ارائه میدهد .
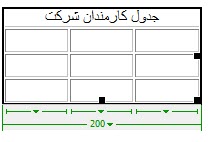
همانطور که مشاهده کردید به راحتی یک جدول با تعداد سطر و ستون دلخواه ایجاد شد .دقت داشته باشید که تنظیمات مربوط به ظاهر جدول در درس های دوره پیشرفته به صورت کاملا تصویر در قالب طراحی قالب آموزش داده می شود و در این بخش فقط نحوه ایجاد جدول آموزش داده شد .



لطفا نظر خودتان را برای ما ارسال کنید تا نقاط قوت و ضعف مطالب مشخص شده و در جهت بهبود کیفیت محتوای سایت بتوانیم قدم موثر تری برداریم .