اگر در صفحه بخواهیم از بازدید کننده اطلاعاتی را دریافت کنیم باید از فرم برای این کار استفاده کنیم. فرم برای انتقال اطلاعاتی که توسط کاربر وارد شده است به یک آدرس مشخص استفاده می شود. هر فرم می تواند شامل اجزایی مانند کادر ورودی متن (Text Field)، جعبه مربوط به ورود متن (Text Area)، دکمه های رادیویی (Radio Button)، منوهای کشویی، چک باکس و ... باشد.
آموزش مرتبط:ایجاد جدول در DreamWeaver CS5
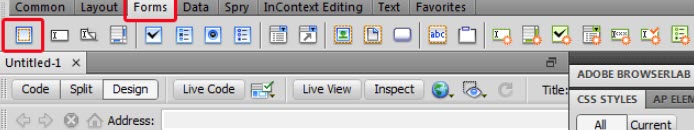
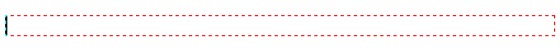
در این قسمت قصد دارم نحوه کار با فورم در نرم افزار DreamWeaver CS5 را به طور کامل برای شما آموزش بدهم .همانطور که میدانید فورم ها فقط اطلاعات را از بازدید کننده دریافت و بعد به یک صفحه که کار پردازش بر روی فورم ها را انجام میدهد ارسال می کنند تا صحت اطلاعات توسط صفحه مقصد تائید شود .در این بخش از آموزش من فقط نحوه ایجاد عناصر در فورم را توضیح میدهم و تنظیمات مربوط به شکل ظاهری و کادر بندی در بخش پیشرفته آموزش داده می شود .نرم افزار DreamWeaver CS5 را اجرا کنید.اضافه کردن form در نرم افزار DreamWeaver CS5 بسیار راحت می باشد و نیازی نیست که دستی کد مورد نظر خودمان را وارد کنیم . در تب Insert بر روی کلید Forms کلیک کنید . ابتدا باید تگ form را بوسیله آیکون form بر روی صفحه ایجاد تا عناصری که می خواهیم در آن قرار بگیرد ، مشخص شود . دقت کنید که بعد از کلیک بر روی کلید نام برده شده یک کادر نقطه چین به صفحه سفید من اضافه می شود .


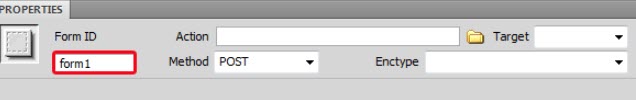
دقت داشته باشید که تمام قسمت هایی که در HTML ایجاد می شود باید بوسیله سلکتور ID . Class نشانه گذاری شود تا در مراحل بعدی بتوانیم شکل ظاهری قسمت های مشخص شده را با CSS تغییر بدهیم . بعد از اینکه تگ form را به صفحه مورد نظر اضافه کردید در قسمت form ID یک سلکتور یا نشانه در کادر مشخص شده تایپ کنید.

ایجاد یک Text Field در DreamWeaver CS5
برای دریافت اطلاعات از کاربر معمولا از فیلدهای متنی زیاد استفاده می شود . روش ایجاد چنین فرمی در دریم ویور بسیار ساده می باشد .
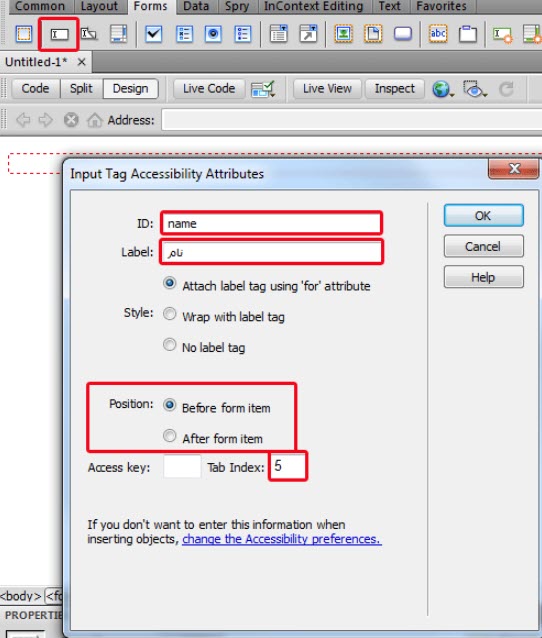
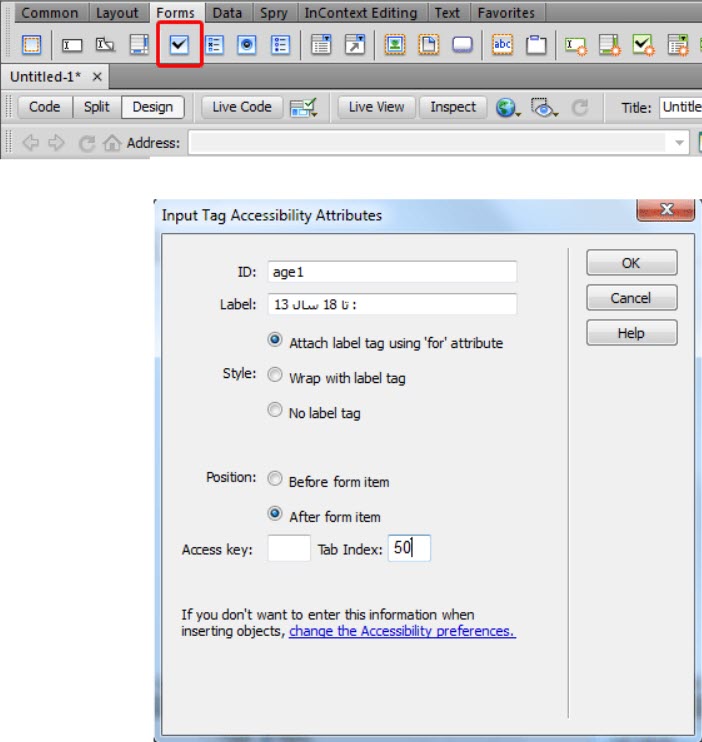
روی آیکون Text Field در تب Insert کلیک کنید . یک ویزارد به شکل زیر باز می شود
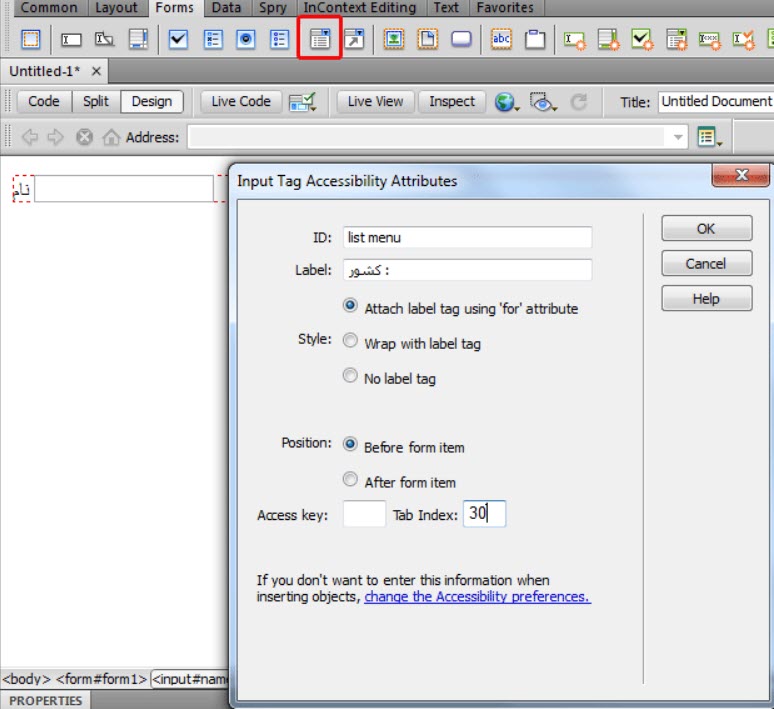
ID : متن وارد شده در تگ input اضافه می شود .
Label : نامی که می خواهید در کنار کادر نمایش داده شود را وارد کنید .
position : در این قسمت مشخص می کنید که لیبل قبل یا بعد از کادر نمایش داده شود .
tab index : تعداد فشردن کلید tab از روی کیبرد برای جابجایی و حرکت بین کادرها را مشخص می کند .

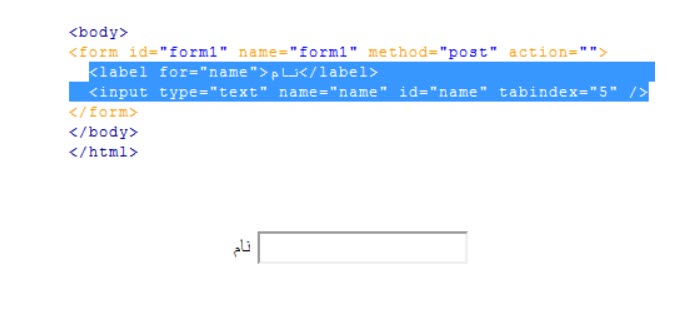
کد ایجاد شده به صورت اتوماتیک را در تصویر زیر مشاهده کنید .

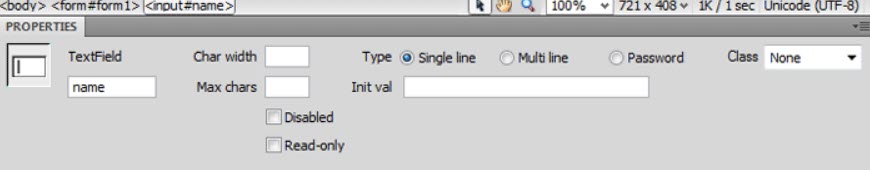
بعد از ایجاد فرم متنی روی کادر مستطیل شکل کلیک کنید . نوار تنظیمات در پنل properties نمایش داده می شود که دارای مشخصات زیر می باشد . دقت داشته باشید که این قسمتها به صورت کامل در درس های بعدی به صورت تجربی و عملی آموزش داده می شود .
TextField : می توانید یک ID برای فرم متنی نام در کادر مشخص شده وارد کنید .
Char width : اندازه کادر متنی بر اساس کارکترهای وارد شده مشخص می شود .
Max chars : در این کادر می توانید حداکثر کارکتر وارد شده در این کادر را وارد کنید .
در قسمت Type می توانید در صورتیکه می خواهید کارکترهای وارد شده به صورت مخفی یا نمایش داده نشود می توانید Password را انتخاب کنید .

ایجاد List Menu در DreamWeaver CS5
تا به حال سایتهای زیادی را دیده اید که هنگام ثبت نام یا پرکردن یک فرم دارای چند لیست منو می باشد که می توانید استان مورد نظر را از بین استانهای مختلف انتخاب کنید . روش ایجاد چنین لیستی بسیار ساده می باشد . کافیست بر روی آیکون List menu در تب insert کلیک کرده و لیست مورد نظر را به صفحه اضافه کنید .من ابتدا بر روی آیکون مورد نظر کلیک میکنم . ویزارد باز شده همانند ویزارد قبلی می باشد:


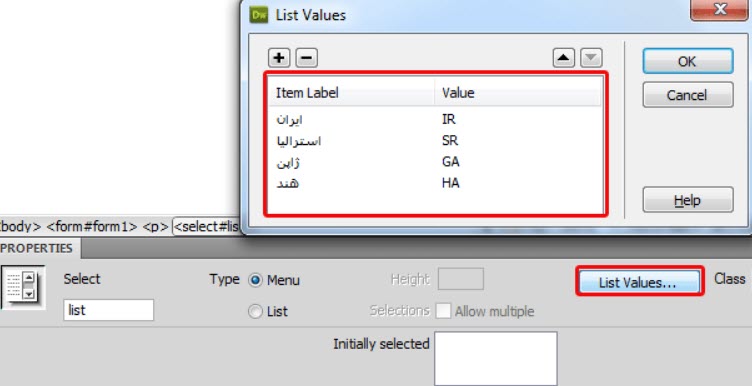
حال برای ایجاد کشورهای مورد نظر باید از قسمت properties استفاده کنیم .دقت داشته باشید که شما هر لیست دیگری با نام دلخواه در این قسمت می توانید ایجاد کنید .در پنل Properties بر روی کلید List Values کلیک کنید . یک کادر نمایش داده می شود
item label : در این قسمت بعد از وارد کردن نام مورد نظر توسط کاربر در مرورگر نمایش داده می شود.
Value : مقداری است که برای صفحه پردازگشر ارسال می شود .

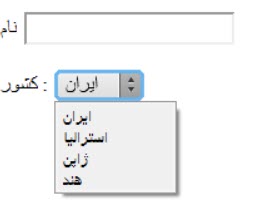
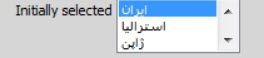
همانطور که مشاهده می کنید لیست منو ما ایجاد شد.

در قسمت Initilly selected می توانید یک کشور را به عنوان کشور پیش فرض انتخاب کنید .

ایجاد Check Box در DreamWeaver CS5
برای ایجاد چک باکس در پنل Insert بر روی کلید Checkbox کلیک کنید . این کادر هم مثل کادرهای دیگه که در مراحل قبلی توضیح داده ام می باشد و از توضیح اضافی پرهیز می کنم .

به همین راحتی چک باکس را با نرم افزار دریم ویور ایجاد کردم .

ایجاد Radio Button در نرم افزار DreamWeaver CS5
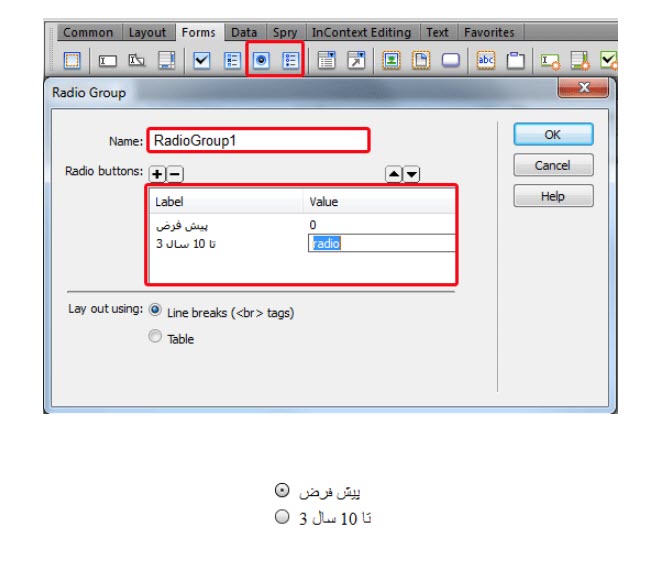
برای ایجاد دکمه های رادویی نیز مثل بقیه عناصر فرم به راحتی می توانیم با چند کلیک Radio Button مورد نظر را طراحی کنیم . روش کار هم به این صورت می باشد که شما بوسیله دریم ویور می توانید با دو آیکون Radio Group و Radio Button به صورت تکی یا گروهی فرم خودتان را ایجاد کنید کلیدهای Radio Button دارای 3 مقدار می باشد که در ادامه هر 3 را برای شما توضیح میدهم .
type :برای اینکه یک دکمه رادیو ایجاد کنیم باید مقدار این شناسه را radio قرار دهیم.
name :این شناسه برای اختصاص یک نام برای ورودی مربوطه استفاده می شود.
value :این شناسه در مورد در مورد دکمه رادیو مقداری است که در صورت انتخاب شدن این دکمه باید به صفحه action انتقال داده شود. استفاده از این شناسه در مورد چک باکس و دکمه های رادیو ضروری است.برای ایجاد Radio Button در فرم قالب یا پروژه از پنل insert بر روی Radio Group کلیک کنید . در کادر محاوره ای باز شده با توجه به توضیحات بالا من 3 کلید را ایجاد میکنم .

ایجاد یک Text Area در DreamWeaver CS5
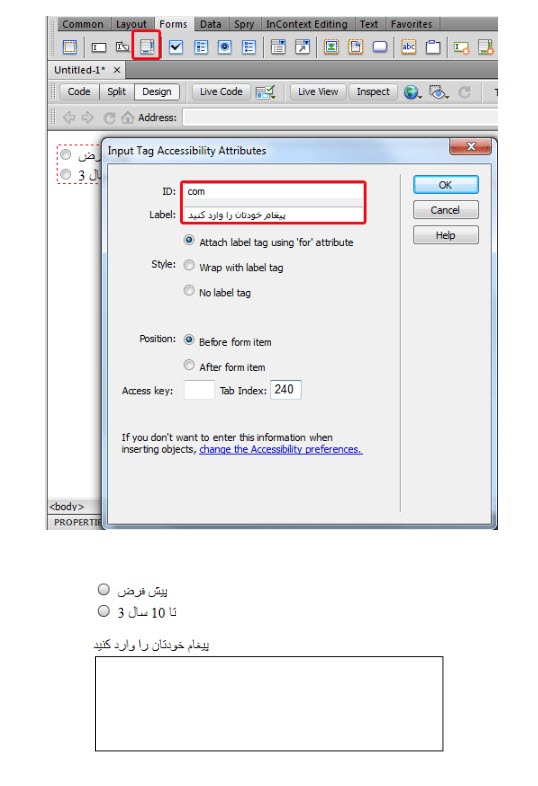
همیشه یک چک باکس در فرم ها وجود دارد که بتوانیم متن بیشتر یا به قول معروف یک کامنت را در آن تایپ کرده و همراه با فرم برای پشتیبانی یا مدیریت سایت ارسال کنیم . در این گونه موارد از Text Area استفاده می شود . در پنل insert بر روی آیکون Text Area کلیک کرده و یک نام را برای فرم خود انتخاب کنید .

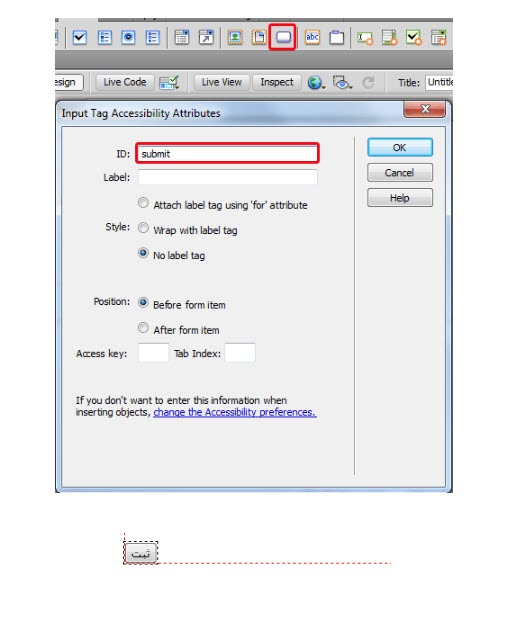
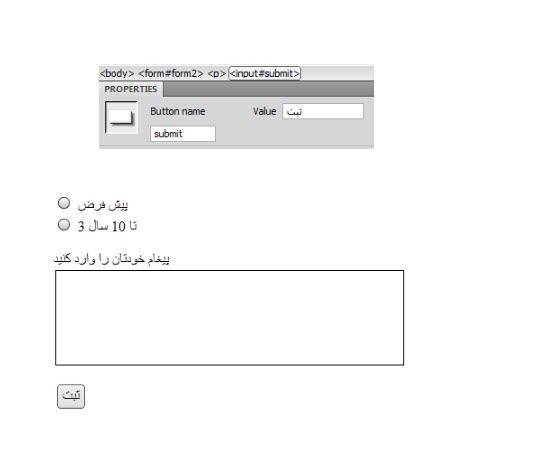
همانطور که مشاهده کردید به راحتی یک کادر برای ایجاد کامنت ایجاد شد .در پایان باید فرم کامل شده به وسیله کلید ثبت یا همان Submit به صفحه پردازش ارسال شود . برای ایجاد کلید Submit در پنل insert بر روی کلید Button کلیک کنید . در این قسمت نیازی به نوشتن Label وجود ندارد . در صورتیکه بخواهید نام کلید را تغییر بدهید باید بعد از ایجاد کلید ، روی آن کلیک کرده و در پنل properties در کارد Value عبارت مورد نظر را تایپ کنید .


لطفا نظر خودتان را برای ما ارسال کنید تا نقاط قوت و ضعف مطالب مشخص شده و در جهت بهبود کیفیت محتوای سایت بتوانیم قدم موثر تری برداریم .